Using Hermes
Hermes is an open-source JavaScript engine optimized for running React Native apps on Android. For many apps, enabling Hermes will result in improved start-up time, decreased memory usage, and smaller app size. At this time Hermes is an opt-in React Native feature, and this guide explains how to enable it.
First, ensure you're using at least version 0.60.4 of React Native.
If you have an existing app based on an earlier version of React Native, you will have to upgrade it first. See Upgrading to new React Native Versions for how to do this. Make especially sure that all changes to android/app/build.gradle have been applied, as detailed by the React Native upgrade helper. After upgrading the app, make sure everything works before trying to switch to Hermes.
Note for Windows users.
Hermes requires Microsoft Visual C++ 2015 Redistributable
Edit your android/app/build.gradle file and make the change illustrated below:
project.ext.react = [
entryFile: "index.js",
- enableHermes: false // clean and rebuild if changing
+ enableHermes: true // clean and rebuild if changing
]
Also, if you're using ProGuard, you will need to add these rules in proguard-rules.pro :
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }
Next, if you've already built your app at least once, clean the build:
$ cd android && ./gradlew clean
That's it! You should now be able to develop and deploy your app as normal:
$ npx react-native run-android
Note about Android App Bundles
Android app bundles are supported from react-native 0.62.0 and up.
Confirming Hermes is in use
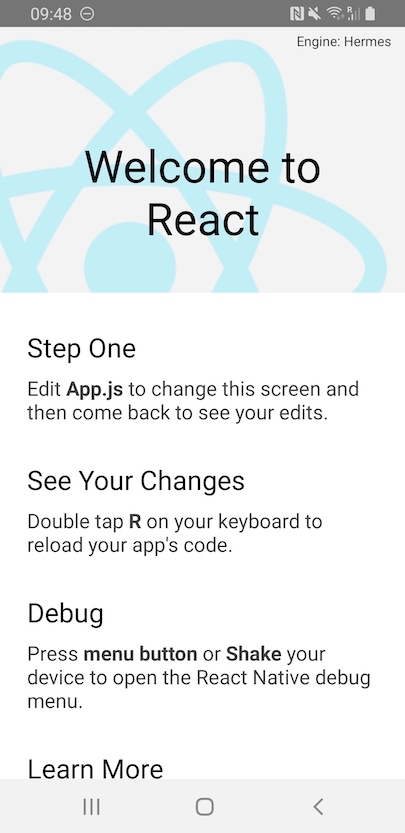
If you've recently created a new app from scratch, you should see if Hermes is enabled in the welcome view:

A HermesInternal global variable will be available in JavaScript that can be used to verify that Hermes is in use:
const isHermes = () => !!global.HermesInternal;
To see the benefits of Hermes, try making a release build/deployment of your app to compare. For example:
$ npx react-native run-android --variant release
This will compile JavaScript to bytecode during build time which will improve your app's startup speed on device.
Debugging Hermes using Google Chrome's DevTools
Hermes supports the Chrome debugger by implementing the Chrome inspector protocol. This means Chrome's tools can be used to directly debug JavaScript running on Hermes, on an emulator or device.
Chrome connects to Hermes running on device via Metro, so you'll need to know where Metro is listening. Typically this will be on localhost:8081, but this is configurable. When running yarn start the address is written to stdout on startup.
Once you know where the Metro server is listening, you can connect with Chrome using the following steps:
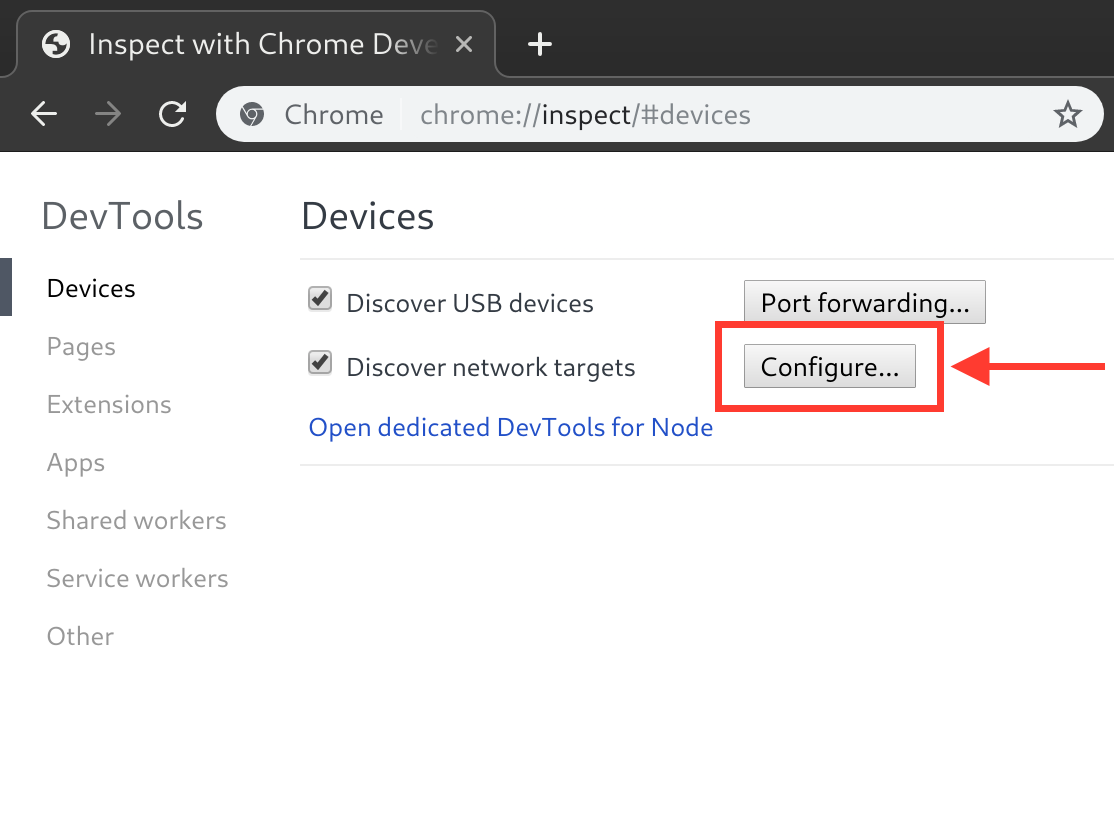
Navigate to
chrome://inspectin a Chrome browser instance.Use the
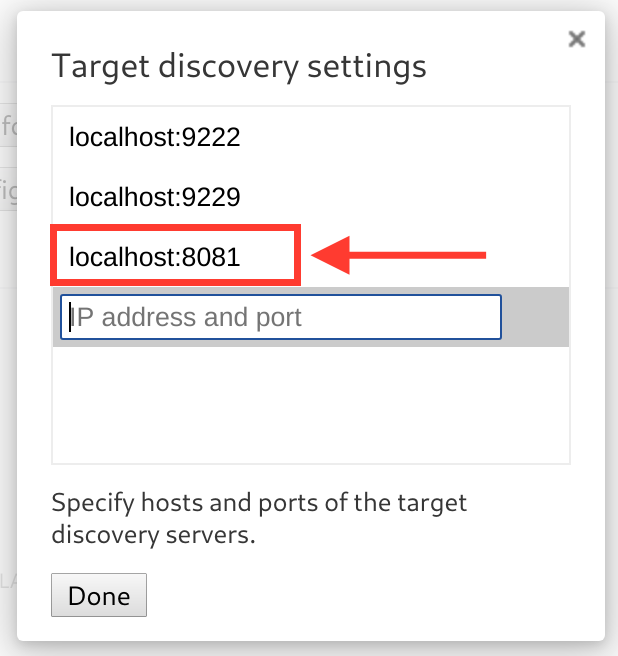
Configure...button to add the Metro server address (typicallylocalhost:8081as described above).


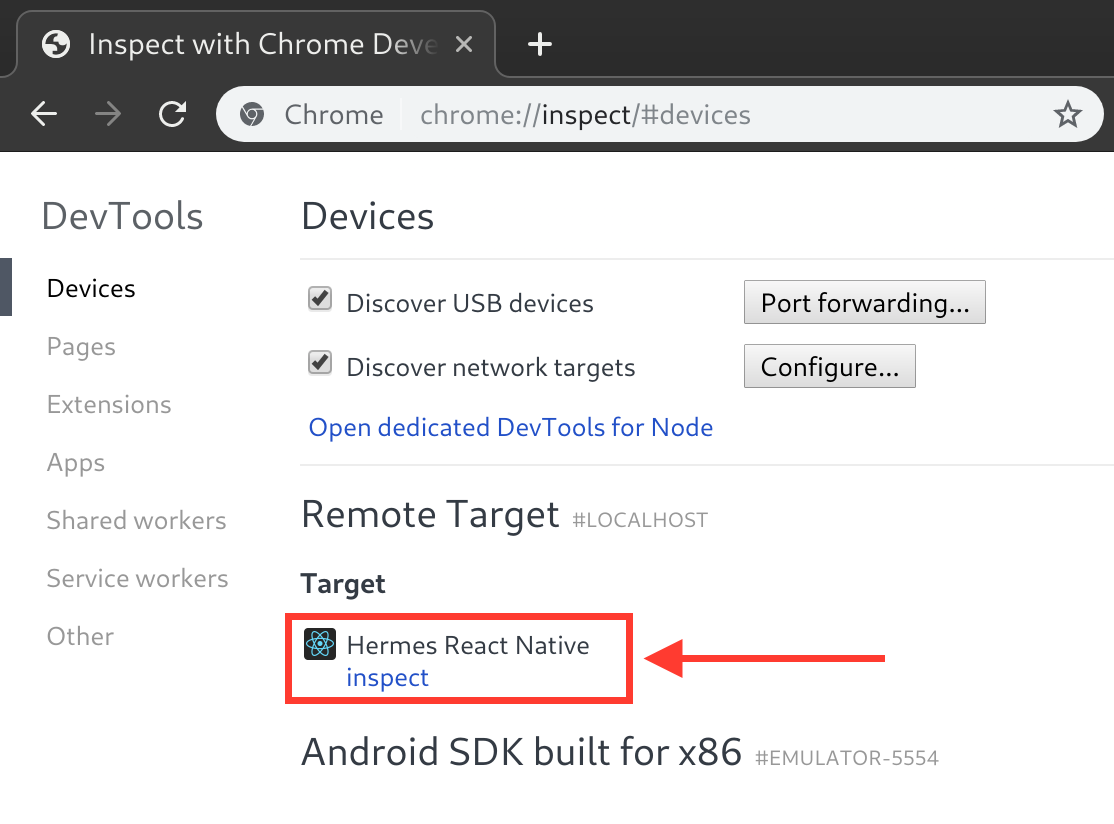
You should now see a "Hermes React Native" target with an "inspect" link which can be used to bring up debugger. If you don't see the "inspect" link, make sure the Metro server is running.

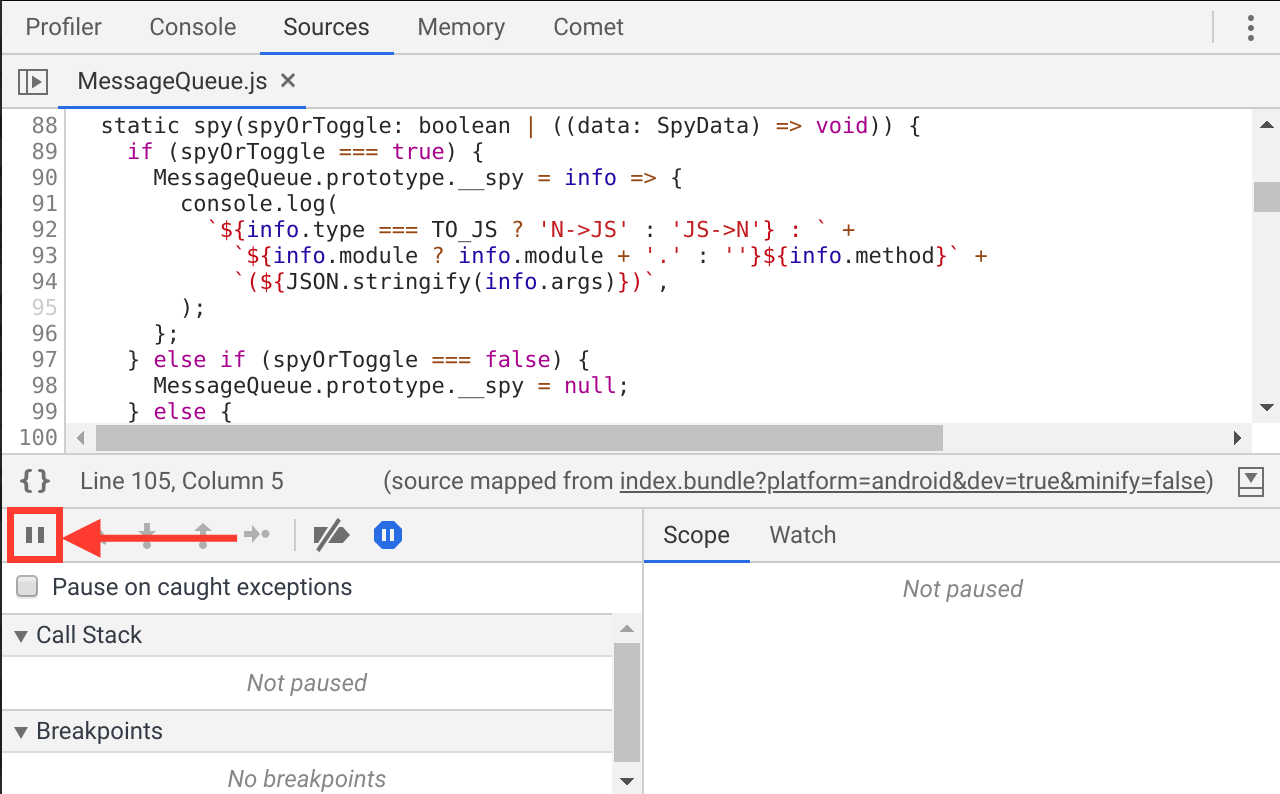
You can now use the Chrome debug tools. For example, to breakpoint the next time some JavaScript is run, click on the pause button and trigger an action in your app which would cause JavaScript to execute.